这是一种基于github托管平台的工具类系统,我们以Travis CI来讲这一项技术的实现。
什么是Continuous Integration(CI)呢?
这是一种在小周期内寻求经常合并代码的一种模式。 与此相对的就是,在一个大的开发周期结束后进行合并的另一种模式。
CI的目标就是以较小的增量开发,一点点的增加自己的代码和经常性的测试,从而构建更加稳定和优秀的软件开发。
Travis CI通过自动化生成并且测试代码的改变来实现对我们开发进程的一种帮助。而且如果成功实现了改变,它还能够提供实时的反馈。
Travis CI也能在你的程序开发中的其他部分提供帮助,通过管理部署和通知
CI的构建以及自动化:Building,Testing,Deploying
当你使用了Build的功能后,Travis CI将会从你的github仓库拉下你的代码,并把它放在一个全新的虚拟环境中。然后执行一系列的build命令进而test你的代码。
如果你的代码test没通过,那么build将会被认为是失败了的;相反如果通过了,build就是成功的,系统便会将代码部署到你想让它部署的地方去。
CI build可以自动化你的动作流的其他部分。这就意味着你可以使你的任务和其它的一些部分相互依赖起来,通过Build Stages,设置notifications,准备deployments在你build之后或者更多其他的任务之后的方法。
Builds,Jobs,Stages and Phases
这里是对上面几个名词的解释
- phase - 这是指一种继往开来的工作模式。举个例子,我们首先要做好deploy部署好阶段,然后我们才关注script阶段,最后我们才能够实现install阶段。
- job - 一种自动化的进程就是一个job,我举一个例子哈,我们从我们的远程仓库将代码clone下来,clone到一个虚拟环境中去,接下来我们开始执行一系列的阶段比如说编译代码、跑代码测试等等。当然如果我们的job中有一个步骤出现了错误,那么我们的script阶段就会向我们返回一个值来报错。
- build - 一组jobs。举个例子,一个build命令下可能会有2个jobs,每个jobs都会用各自适合的编程语言来进行测试项目。一个build的完成,也就意味着它的jobs都被成功完成了。
- stage - 由多个阶段组成的顺序生成过程的一部分并行运行,就称为一组作业
Breaking the Build
当满足一下条件的时候,我们就认为build已经损坏了。(比如说一个或多个作业完成且状态未通过时:
- errored - 我们在before_install,install, before_script阶段输错了命令导致返回了一串错误代码。这个job就会立刻停止。
- failed - 在script阶段的一个命令导致返回了错误代码。这个job会继续跑知道它完成了它的工作。
- canceled - 管理员取消了job
Infrastructure and Environment Notes
对于不同的操作系统,有不同的要求
- Linux - 以后有用再去官方文档查
- macos - 同上
- Windows - 系统版本在1803以上。
Travis CI是在软件开发领域中的一个在线的、分布式的持续集成服务,用来测试在github托管的代码的。好吧上面所有的build可以替换成构建。
开始讲解Travis CI和github page运行机制原理
宝贝们,上面都是我对官方文档的翻译哦,我觉得不是特别妥 现在才是最重要的部分,是精髓哦!我花了(让我算算哈,从早上8:15到现在22:53)14个小时38分钟。是真的“有意思哦”!
闲话少说,开始了
首先得感谢我桃大佬的概念输出,大概是上上周吧,建议我为了我博客的安全着想,将本地的博客配置文件保存到云端,如果本地的硬盘出了啥问题的话,我们也可以从云端恢复数据,完美的主意!桃大佬给了我可持续集成这一概念的输出。
概念输出:什么是可持续集成(CI)呢?
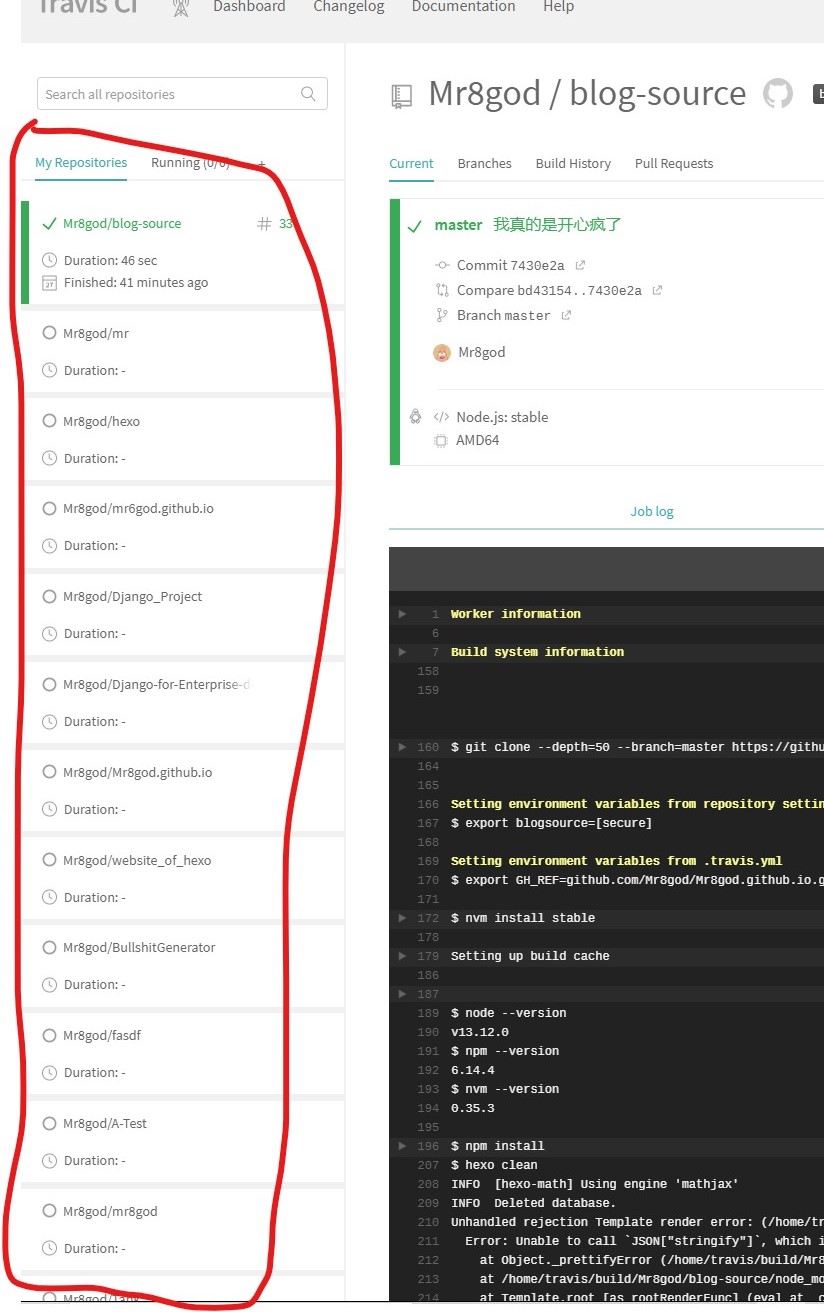
这个网上都能给出正确的解释,这是一种在线托管的持续集成服务,与github是好哥们,当我们用github账号登录了Travis CI(CI的一种)之后,我们就可以看到介家伙上面有所有我们github仓库中的项目。是的呢,就是和github穿一条裤子的呢!我先放图哈!

大家可以从图中很容易的看到,我Mr8god在GitHub上的仓库这边都有。概念我也说了,大致样子也给大家看了,我们开始下一步。
Travis CI和GitHub的机制原理
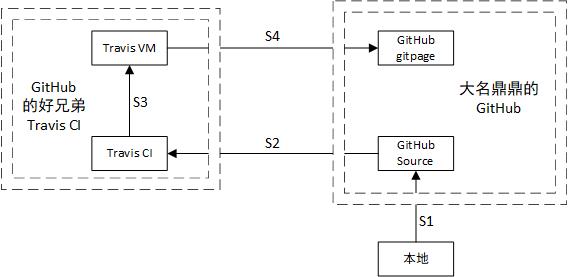
先放图,这是我自己做的图解

这一张图可以很好的解释哈,我这边也懒得加水印啥的,想拿就拿。
不管是啥机制,首先的前提是你的思路一定要明确,这也就是为什么网上教程有很多,但是很少有人能够做得出来的原因。大多数人只喜欢找现成的就满足了。但是那些都是治标不治本的玩意儿,真东西还是得往细了研究,以前都觉得那些花里胡哨的东西真好玩,可真等到我玩过了之后才发现,基础才是最重要的东西!!!不禁想到了很多人很早学习了框架……咳咳,不扯远了不扯远不扯远了哈
我先说一下我的持续集成思路哈
- 我想到这个的背景:上面也说过了,是我桃大佬提供的(他超棒)。主要是为了解决hexo博客平台无法备份代码源码的问题,因为我如果没有备份的源码,万一我本地的存储系统崩盘了之后,我不就蛋糕了吗?!!!所以现在搭建好这一系统后,如果遇到了本地存储系统崩盘的情况,我们可以从云端(GitHub)上下载代码,实现本地重建。
- 我的持续集成思路:我的博客源码存储在GitHub上的一个独立的仓库(上图中的GitHubSource)中,博客hexo自动生成的静态文件又是在另外一个独立的仓库(GitHubgitpage)中,每次我在本地把代码推到我的GitHub仓库之后,Travis就会立刻监听到我仓库发生了变动,这个时候Travis就会采取反制措施,具体我后面再细讲。反制措施会生成原本本地就可以生成的博客网站静态文件,并把文件部署到GitHubPage上面。
图解:
Step1:这一步骤,我是将本地的代码推到GitHub上的GitHubSource仓库中去。 Step2:这一步骤得细讲,我们GitHub的好兄弟——Travis在第一时间发现了我存储在GitHubSource仓库里的代码发生了变动(此处就是我Step1中的推代码行为导致的变动,实际生活中也可能是删掉代码之类的其他操作导致的仓库变动),于是它做的第一件事情就是将变动后的代码拉到它自己的虚拟机上,我更愿意将它理解为虚拟机(实际上不是虚拟机哦!)。 Step3:虚拟机接下来会检查拉到本地的源码中是否会存在.travis.yml文件,该文件里边就有指示Travis CI本地虚拟机的命令,下面我详解一下该文件哈!现在我们只要知道该命令可以像本地hexo那样将博客源代码进行编译,生成静态文件。 Step4:接下来我就要向大家补充或者说巩固一个知识点了:hexo博客平台每一次的hexo三连(hexo c && hexo g && hexo d),最后都只是将博客中的public文件部署(上传)到GitHubPage而已。于是咱们的第四步就是将在Travis CI虚拟机中生成的静态文件上传到我的GitHubPage仓库中去。至此,大功告成!
.travis.yml文件详解
先放上我的文件,可以信赖哦!
language: node_js
node_js: stable # 要安装的node版本为稳定版
cache:
directories:
- node_modules # 要缓存的文件夹
install:
- npm install
script:
- hexo clean
- hexo g
after_script:
- cd ./public
- git init
- git config user.name "mr8god"
- git config user.mail "17696748602@163.com"
- git add .
- git commit -m "代码使用Travis CI自动部署的哈"
- git push --force --quiet "https://${blogsource}@${GH_REF}" master:master
branches:
only:
- master # 触发持续集成的分支。现在我们源码在哪里,这边就填哪一个分支,如果该分支发生变化,那么就会启动travisCI
env:
global:
- GH_REF: github.com/Mr8god/Mr8god.github.io.git
参数讲解:
-language:指定Travis CI的基本环境语言,我这边选择的是hexo的基本环境原因——nodejs -node_js:选择安装的node版本,对咯对咯,每一次使用Travis CI的虚拟机都会是一幅全新的模样,该虚拟机每一次的操作都需要安装对应的环境。 -cache:缓存文件存储的位置 -install:这里边我选择了 npm install命令,安装hexo博客平台需要的一些依赖包。 -script:脚本行为开始,可以看到我这边是本地很正常的hexo clean和hexo g命令,不做解释哈。执行完这两个行为后,我们会在虚拟机的public文件夹中生成我们需要的静态网页文件。 -after_script:如其名,执行完脚本后该干什么呢?这边的一串命令是为了将虚拟机的public文件夹中的静态文件上传到GitHubPage仓库中去,实现部署。 -branches:里边填上我们Travis CI所监督的GitHub仓库的分支,只要这个分支出现了代码变动,就会有接下来一波反制措施。 -env:介里边是变量。
综上介绍完了,如果你要用我的配置文件的话,你需要把- git config user.name "mr8god"、 - git config user.mail "17696748602@163.com"、-GH_REF: github.com/Mr8god/Mr8god.github.io.git或者再加上那个分支的内容改一改,改成自己的东西就行了。
实操
这个也是挺重要的!
首先我们在我们的GitHub上建好我用于存放源码的仓库哦!接下来就需要打开GitHub的setting进行GitHub与它好兄弟Travis CI的故事了
GitHub与Travis CI进行token绑定
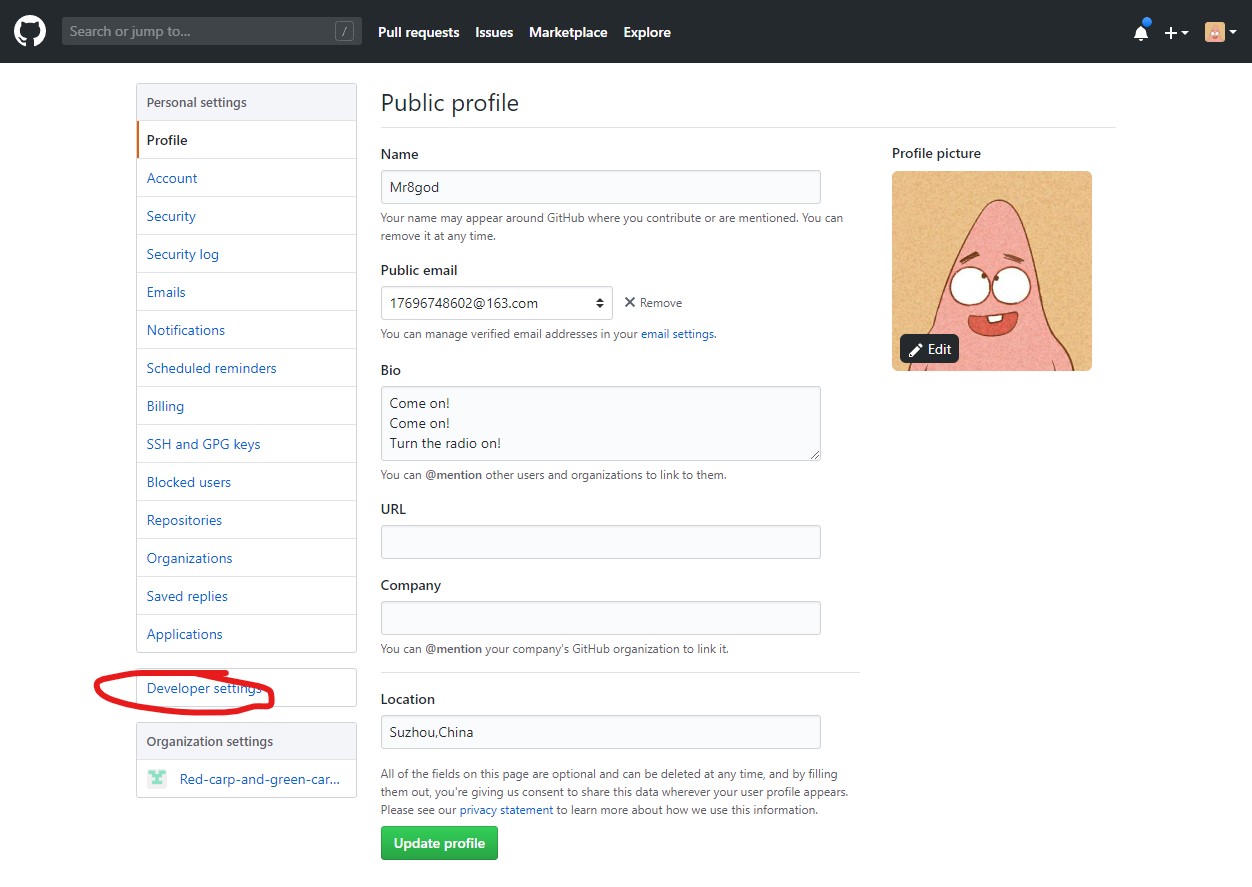
首先我们打开我们的GitHub主页面,进入我们的setting里,发现了deployer setting

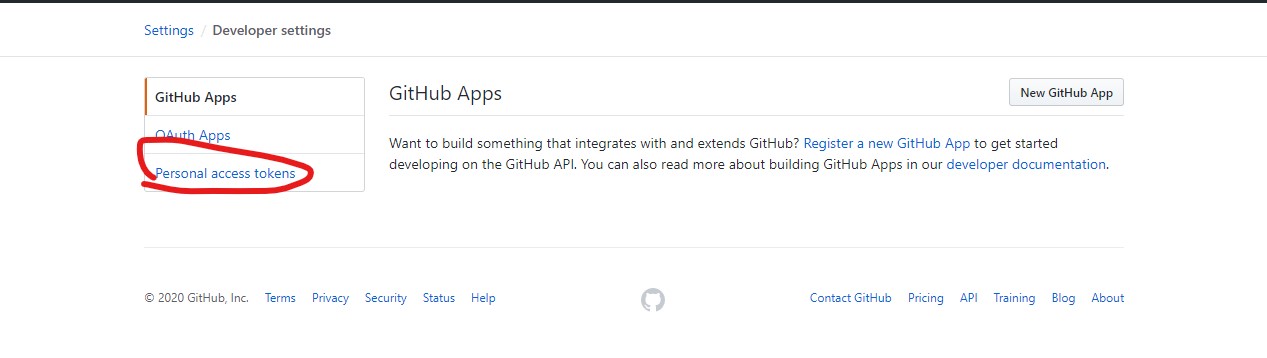
我们点进去,接下来会看到下图

然后继续点我的红圈

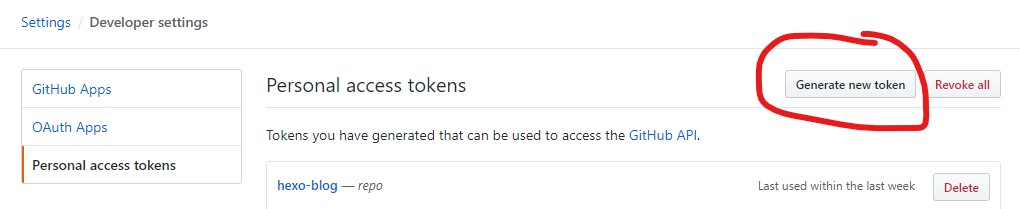
然后继续点我的红圈,我们开始创建token了

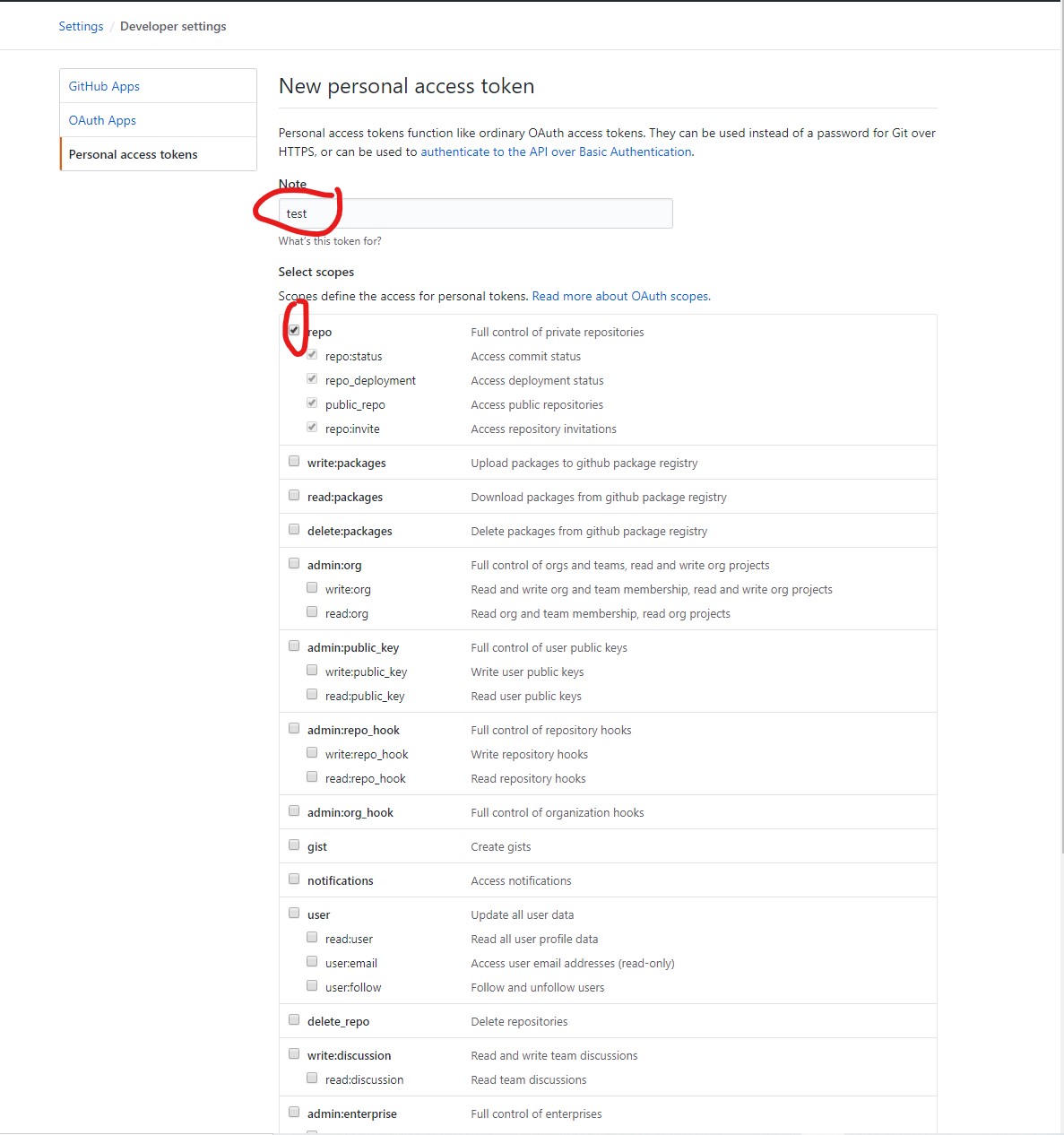
这边我们要记住我们的note,因为接下来在Travis CI页面我们用得上。

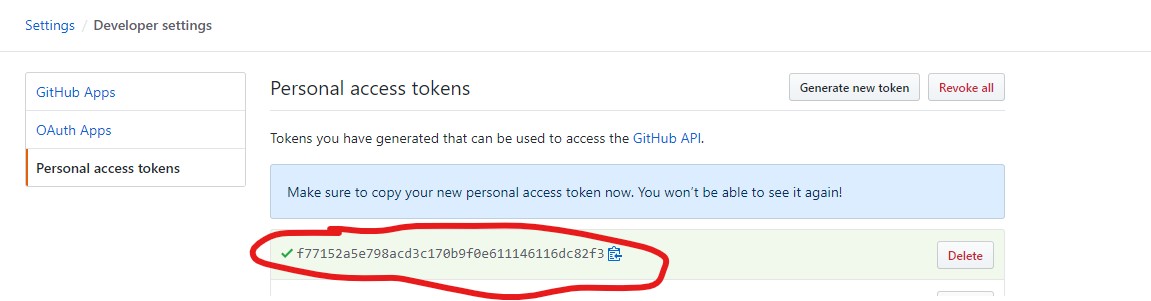
然后这边的这个值也一定要记住!!!这个时候就该把它复制下来了,因为这个页面只会显示一次,如果你错过了,你就得重来亿遍!

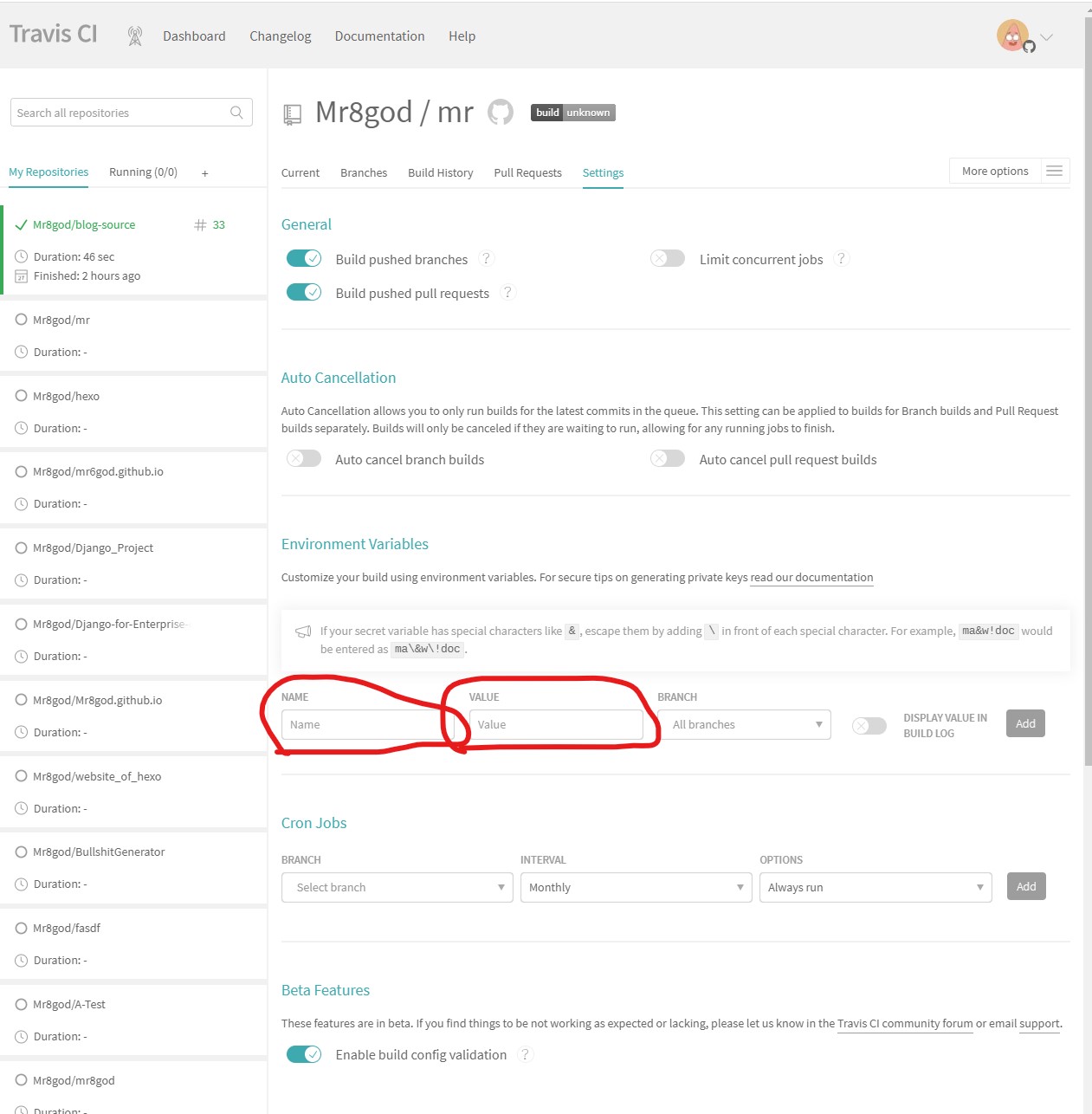
接下来,在前一个name的红圈内填上我们的note,后边的value中填上我们刚刚复制的码。就OK了,就实现了这个仓库和我们GitHub仓库的绑定。
【一个常见的错误】:我们在观测代码变动时,在Travis CI的Build History中可能会遇到不管怎么push,依旧 纹丝不动的情况,这个时候就要注意看看自己的.travis.yml文件是否是完整无缺,没有错误的。
在博客文件上我们要做些什么呢?
我们需要在博客文件的根目录下添加我们上面详解的.travis.yml文件,就行了。接下来就是一个容易出错的重点了,而且比较难免描述清楚,我尽力用我的语言描述清楚哈。
如何将本地的hexo博客源码push到GitHub上的source仓库中去
这个地方是困扰我很久的地方,如果这个地方没有做好的话,我们会面临一个直观的问题,我们部署好之后的网站是一片空白,
为什么呢? 因为我们的渲染文件没有部署上去呀!
为什么我们的渲染文件没有部署上去呢? 因为我们源码中的next主题(hexo的一种博客主题)没有push到我们的云端GitHub的source仓库呀!
为什么我们的next主题文件会没有push到我们的云端GitHub上的source仓库中去呢? 这个就要说到我们当初创建本地博客文件的时候了,那个时候我没有注意一个问题,我直接主题源码仓库把代码pull到本地了,这导致了我们的theme——next文件中本身就有一个初始化过、指向原仓库的git了,这构成了git的一种叫做submodule(子模块,就是git文件中还有一个git文件),
这会导致什么结果呢? 会导致本地的next文件夹无法上传到我们的GitHub源代码仓库中去, 进而无法被我们的Travis CI拉到它的虚拟机中去, 进而无法生成CSS、js等网站渲染文件, 进而出现了我们开头所讲到的一片空白现象。
这一点提醒了我,日后在pull别人代码的时候,要做分离处理!!!
那我们该怎么解决呢?
【解决方法】
- 首先我们来到我们的next文件夹(博客目录/themes/next)下,删掉.git和.gitnore文件
- 然后cd到我们的themes文件夹目录下,清除缓存。命令是:git rm -r --cached next
- 然后就是Git三连了(git add . 、 git commit -m "想说啥说啥" 、 git push)
- 完美解决问题,别看这么简单,我花了三小时……
大功告成,睡了睡了
有问题联系我江某人哈
QQ:1803357141